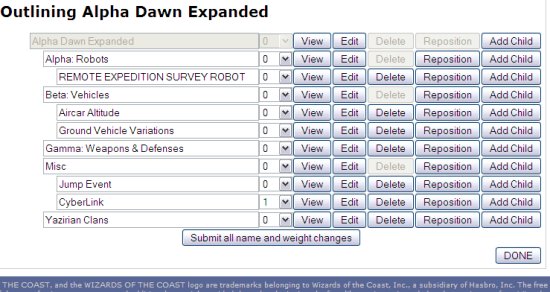
 October 28, 2008 - 1:14pm | Can you provide a screenshot? This is what I'm seeing in my browser.  |
 October 28, 2008 - 1:29pm | I wish mine looked that nice. What I get is Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
 October 28, 2008 - 1:42pm | It appears to be your browser. That looks like FF, do you have a different flavour? Your running some form of Linux? |
 October 28, 2008 - 2:39pm | Firefox 3.02 on Linux. That's what I run. It does seem to work in Windows with Firefox. I wonder what the difference is? The rendering engine is the same. Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
 October 28, 2008 - 2:40pm | Konqueror gives me the same bad effect as Firefox. Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
 November 23, 2008 - 12:22pm | Tom's got a point, Larry. It is cluttered up and it's only too easy to click on the wrong control. "You're everything that's base in humanity," Cochrane continued. "Drawing up strict, senseless rules for the sole reason of putting you at the top and excluding anyone you say doesn't belong or fit in, for no other reason than just because you say so." —Judith and Garfield Reeves-Stephens, Federation |
 November 23, 2008 - 7:17pm | Tom's got a point, Larry. It is cluttered up and it's only too easy to click on the wrong control. Could you provide screenshots?I will have to ask Bill to look into this. It's custom work. I love the tool and have not experienced any issues but I'm also using the same platform as Bill (XP, FF 3.0). I'm hopful it's a simple table or css fix. |
 November 23, 2008 - 7:41pm | Can't get a damn screenshot yet, but it's just as crowded with XP with SP 3 and IE 7. "You're everything that's base in humanity," Cochrane continued. "Drawing up strict, senseless rules for the sole reason of putting you at the top and excluding anyone you say doesn't belong or fit in, for no other reason than just because you say so." —Judith and Garfield Reeves-Stephens, Federation |
November 24, 2008 - 12:25am | Looks like a CSS interpretation discrepancy when using FF on linux. Yeah, it's a similar rendering engine, but the CSS validates through different engines (I think, at least that's what I'm finding out while researching it). One thing I could do is abandon the CSS and go with a table design... That's always the problem with writing custom tools. It looks good for me on all platforms I try it on (FF, IE, Opera, Google Chrome...) but then some comes along with Linux or a Mac and I simply can't test it to fix it. Maybe I can solve it by changing to using html tables instead of css divs though... or maybe I can come up with something else to force breaks in the div floats. 3. We wear sungoggles during the day. Not because the sun affects our
vision, but when you're cool like us the sun shines all the time. |
 November 24, 2008 - 1:55pm | My screen shot is already here in the comments. I'm curious as to what the CSS issue is. It almost looks to me like a line break is not properly being implemented or the various elements are being rendered too wide for the fixed width of the site's layout. I'm just learning how to use CSS myself so I may not be much help figuring it out but I'd love to see the CSS file. If nothing else it could provide examples. Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
November 24, 2008 - 3:58pm | My screen shot is already here in the comments. I'm curious as to what the CSS issue is. It almost looks to me like a line break is not properly being implemented or the various elements are being rendered too wide for the fixed width of the site's layout. The way it looks on that screenshot, some things are being rendered wider than expected... it's going to be a bear to fix without being able to see the results myself. The CSS file is just basically one big one - having all CSS divs registered and defined. There is probably a more efficient way to do that but it seems to work fine lol...I'm just learning how to use CSS myself so I may not be much help figuring it out but I'd love to see the CSS file. If nothing else it could provide examples. 3. We wear sungoggles during the day. Not because the sun affects our
vision, but when you're cool like us the sun shines all the time. |
 November 24, 2008 - 4:13pm | Actaully, the page source lists 19 different CSS files plus another one embedded in some javascript. Any idea which one would be relevant for the layout of that page? Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
 November 24, 2008 - 6:06pm | Bill, here's an updated screenshot after your change You can click on the image for a larger version. I think if you can shorten up the text box by about 10 characters it will all be fine. The alignment issues I mentioned in chat actually seem to be just due to the right justification and the fact that on the lines that should be indented the least, the "Add Child" button is wrapped down to the next line. Ad Astra Per Ardua! My blog - Expanding Frontier Webmaster - The Star Frontiers Network & this site Founding Editor - The Frontier Explorer Magazine Managing Editor - The Star Frontiersman Magazine |
November 24, 2008 - 7:48pm | Ok - we're getting there. Looks like two different interpretation discrepacies: [1] end of line breaks (I solved this by using html table code) and [2] width calculations for text fields. The text fields are having specified field lengths, but it appears that they are being interpreted incorrectly on your browser. I will see if I can use some embedded css to solve it. 3. We wear sungoggles during the day. Not because the sun affects our
vision, but when you're cool like us the sun shines all the time. |